
Amazon ブランドストーリー(コンテンツA+)の画像アップロード方法と作成するメリットは?
AmazonのコンテンツA+の中には、ブランドストーリーという機能があるのはご存知かと思いますが、まだまだ実際に導入しているブランドさんは少ないのが現状です。
ブランドストーリーを作成することで、ライバルブランドに差をつけることができるのでぜひ一度導入を検討してみてください!まずはブランドストーリーを作成するメリットから解説して、実際にブランドストーリーのアップロード方法をひとつずつ説明していきます。
Amazonブランドストーリーを作成するメリット
アマゾンでブランドストーリーを作成することには、以下のようなメリットがあります。
- ブランド認知度の向上:
アマゾンの多数の利用者が、ブランドを知ることができます。あなたのブランドストーリーには、ブランドができた背景や目的、提供する商品やサービスの詳細などが含まれるため、ユーザーはブランドに対する理解を深めることができます。 - 販売促進のためのツール:
あなたのブランドストーリーには、あなたの商品やサービスについての詳細な情報が含まれるため、それが購入につながることがあります。 - ブランドイメージの構築:
あなたのブランドストーリーは、あなたのブランドの哲学やビジョン、ミッションなどを伝えるために役立ちます。これにより、顧客はあなたのブランドをより良く理解し、親近感を持つことができます。 - 検索エンジン最適化(SEO)の向上:
ブランドストーリーは、あなたの商品やサービスの関連キーワードを含むことができます。これにより、アマゾンでの検索結果での表示順位を向上させることができます。 - 競合優位性の確立:
ブランドストーリーは、あなたのブランドの独自性や特徴を強調するために役立ちます。これにより、あなたの競合他社との差別化を実現し、顧客により良い印象を与えることができます。
これらのメリットを考慮すると、アマゾンでのブランドストーリーの作成は、ブランドを成功に導くために非常に有益であることがわかります。
ここでは、基本的な操作方法と必ず登録しなければならないところ、画像のサイズなど、押さえておかなければならないポイントのみ、簡単にご説明いたします。
Amazonブランドストーリーの注意点
ブランドストーリー機能を使用する場合は”Amazonブランド登録”が必須です。
登録をしていないと、そもそも機能が追加されませんので、長期的に商品やブランドとして育てていきたい場合は、必ず初めにブランド登録をしてから挑みましょう。
ブランドストーリーの作成手順
作成手順は以下の通りです。
- 商品紹介コンテンツ管理ページを開く
- “ブランドストーリーを作成” を選択
- コンテンツの詳細ページのタイトル付け コンテンツ名を記入
- 背景を作る 画像アップロードとモジュールに見出し、本文入れ
- 4種類のモジュールを組み合わせて追加
01.商品紹介コンテンツ管理ページを開く
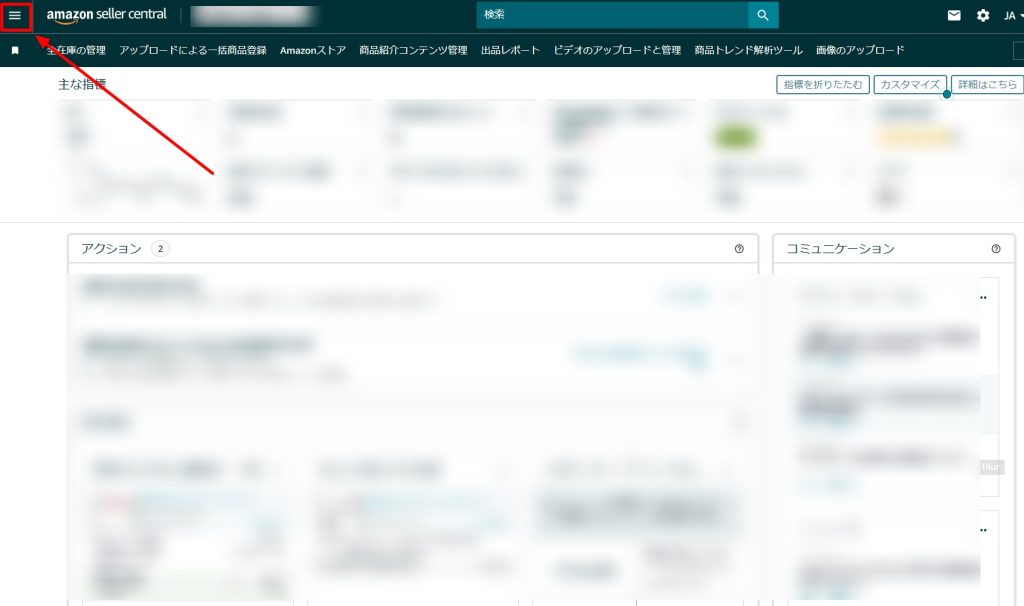
【セラーセントラルの場合】

左上のメニューを開く

在庫>商品紹介コンテンツ管理を開きます。
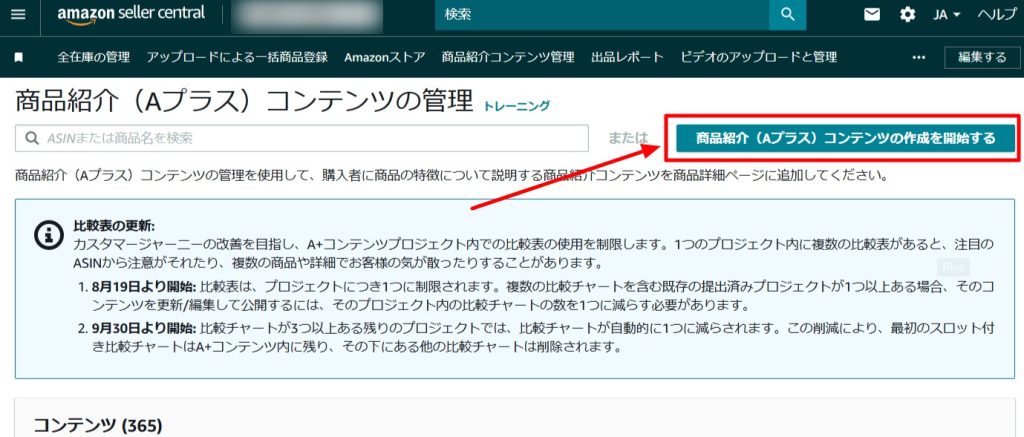
商品紹介(Aプラス)コンテンツの作成を開始する

緑色のボタンになっている”商品紹介(Aプラス)コンテンツの作成を開始する”をクリック。
【ベンダーセントラルの場合】

メニューの中の 販売促進>商品紹介(Aプラス)コンテンツ を選択。

緑色のボタンになっている”商品紹介(Aプラス)コンテンツの作成を開始する”をクリック。
ここからは、セラーセントラルもベンダーセントラルも同じ工程です。
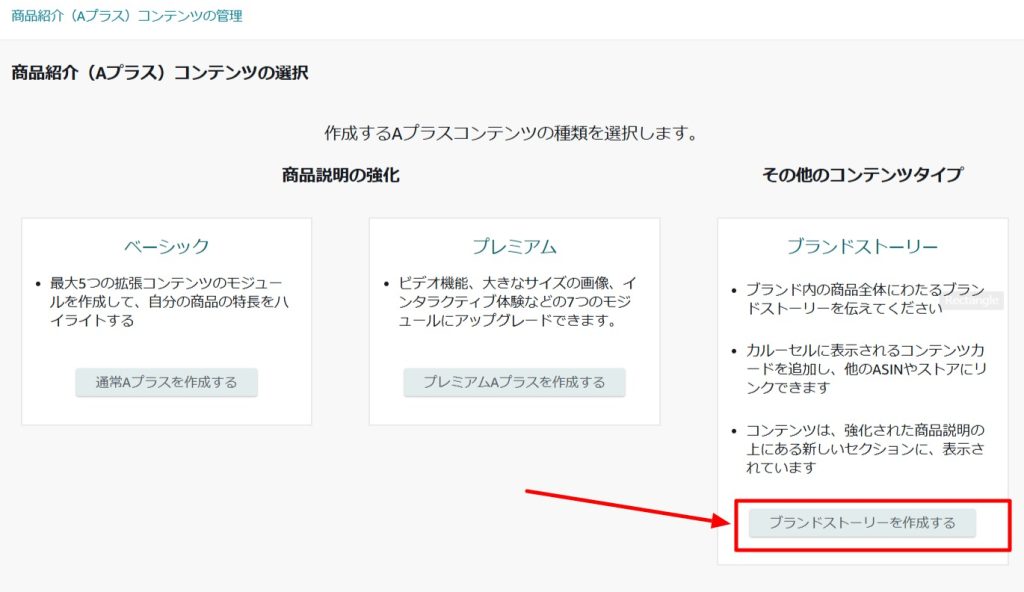
02. “ブランドストーリーを作成” を選択

- 商品説明の強化
- その他のコンテンツタイプ
の2種類あり、右側の”ブランドストーリーを作成する”を選択。
03. コンテンツの詳細ページのタイトル付け コンテンツ名を記入

あとで分かりやすいようなコンテンツの名前を記入。商品ページには表れないので、好きなものでOK。
言語はデフォルト設定されています。
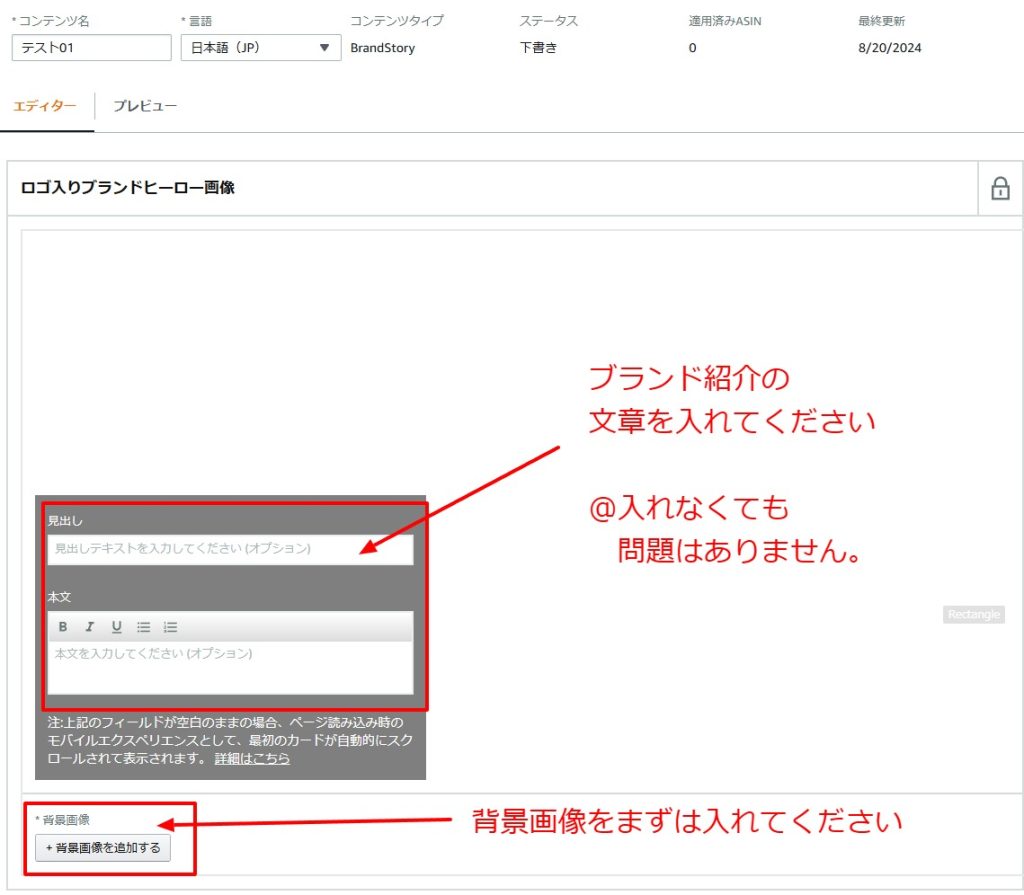
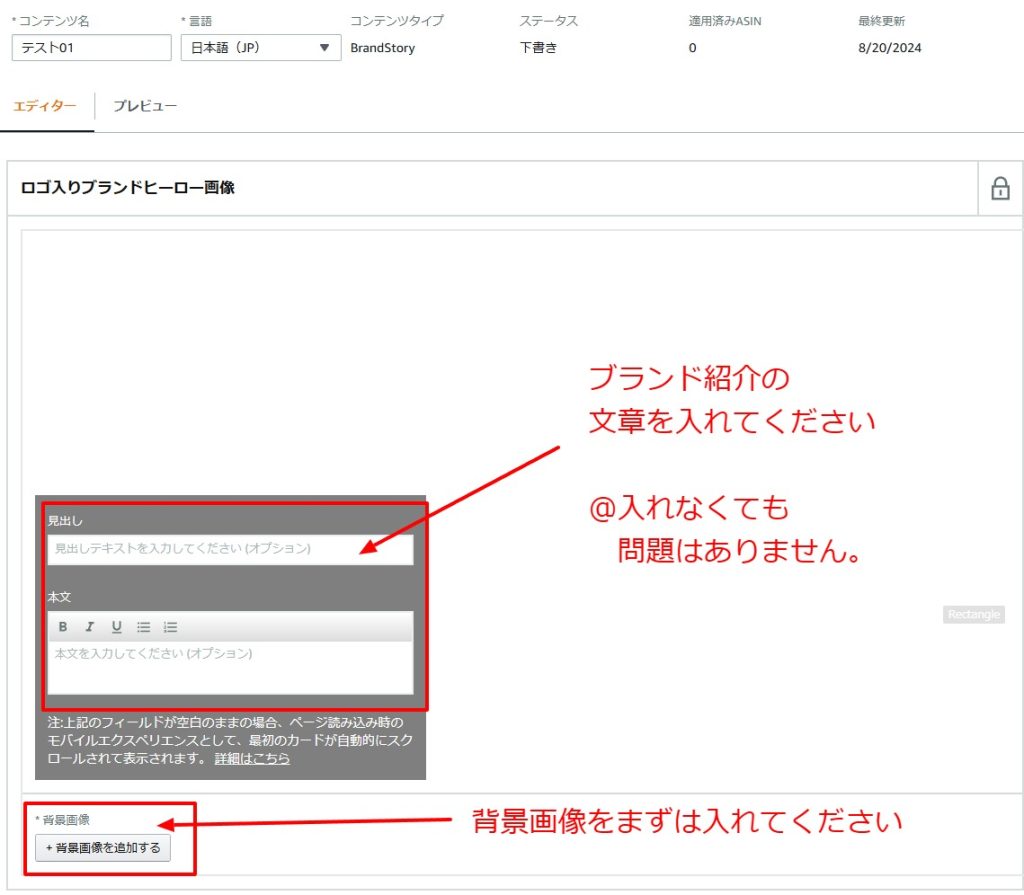
04. 背景を作る 画像アップロードとモジュールに見出し、本文入れ

見出しと本文に文章(入れなくても可)
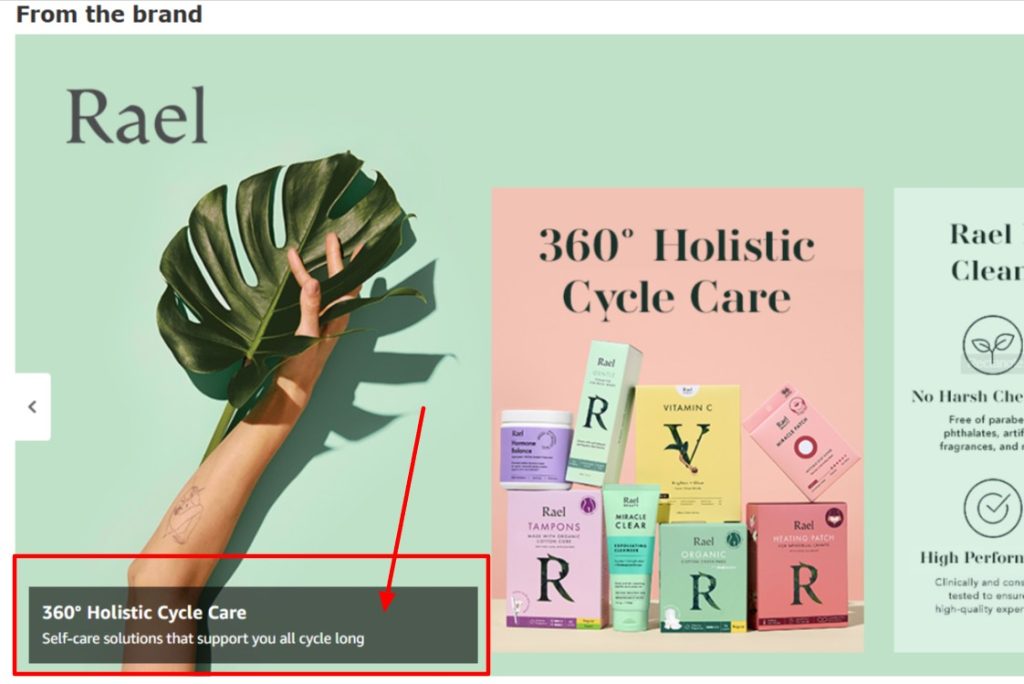
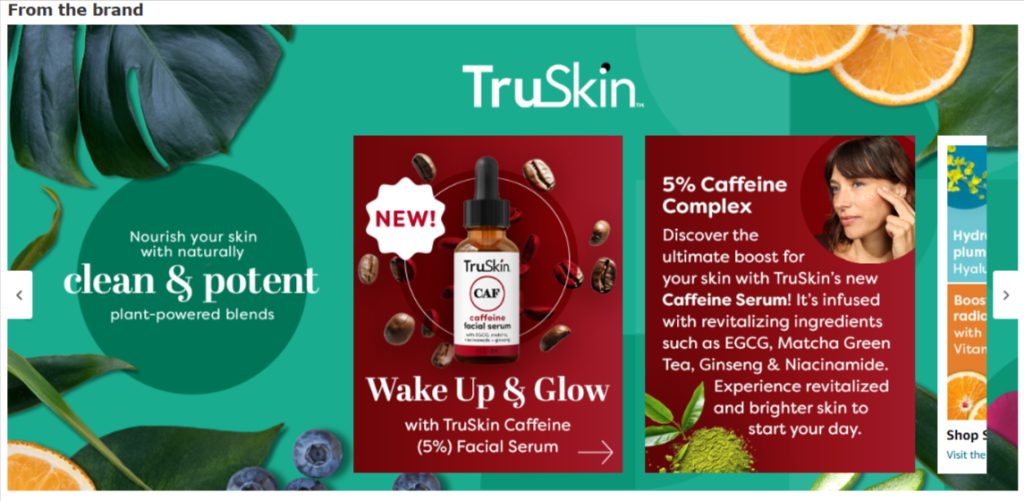
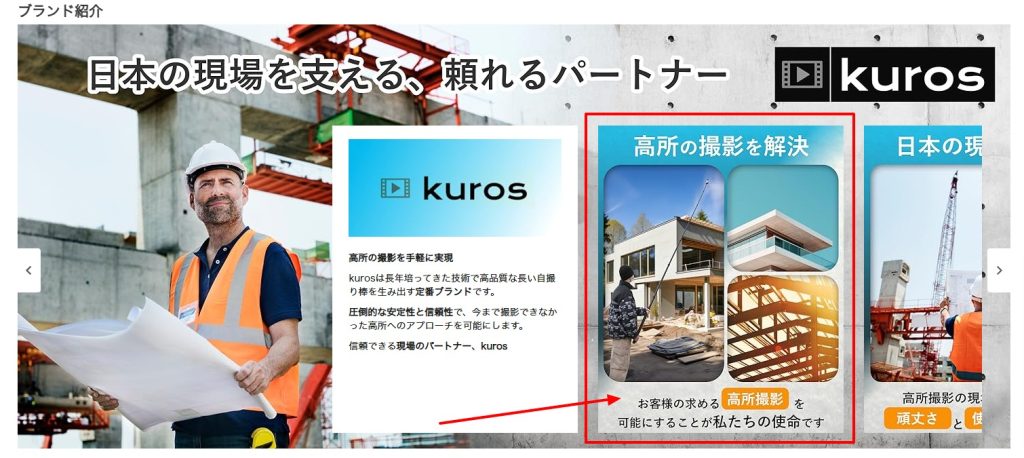
PCで表示はこんな感じ↓

見出しと本文に文章を入れると、文字は白・文字背景が半透明の黒で表示される。

何も入れなければ、何も表示されません。
- 見出し文字数:全角30文字以内
- 本文文字数:全角135文字以内


背景モジュールに文字を入れていないと、最初のカードが大きく表示される仕様になっています。
背景画像挿入:”背景画像を追加する”を選択

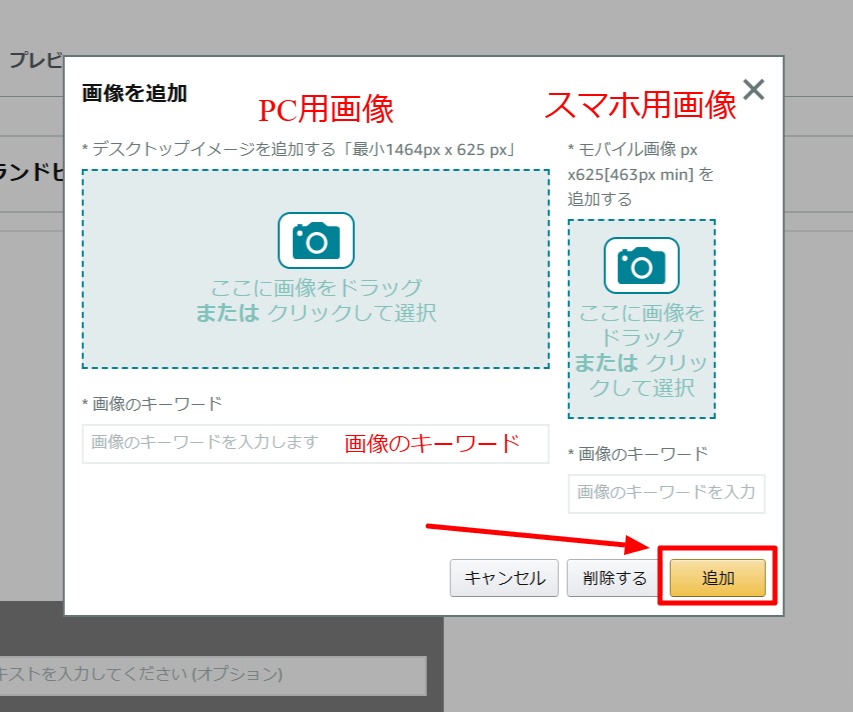
背景画像をアップロードする

ドラッグ、もしくはアイコン周辺をクリックするとフォルダが開くので、入れたい画像をアップロードしてください。
Amazonブランドストーリー背景の画像サイズ
- 左側(横長)デスクトップ PC用:1464×625px
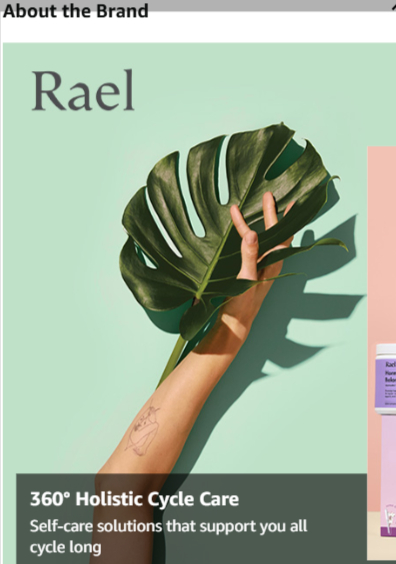
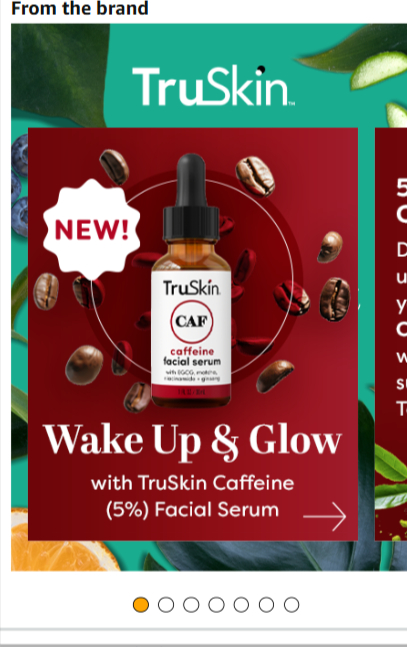
- 右側(縦長)モバイル スマホ用:463×625px
画像を入れたら、”画像のキーワード”も一緒に入れましょう。
そして、”追加”を選択して背景の設定は完了です。
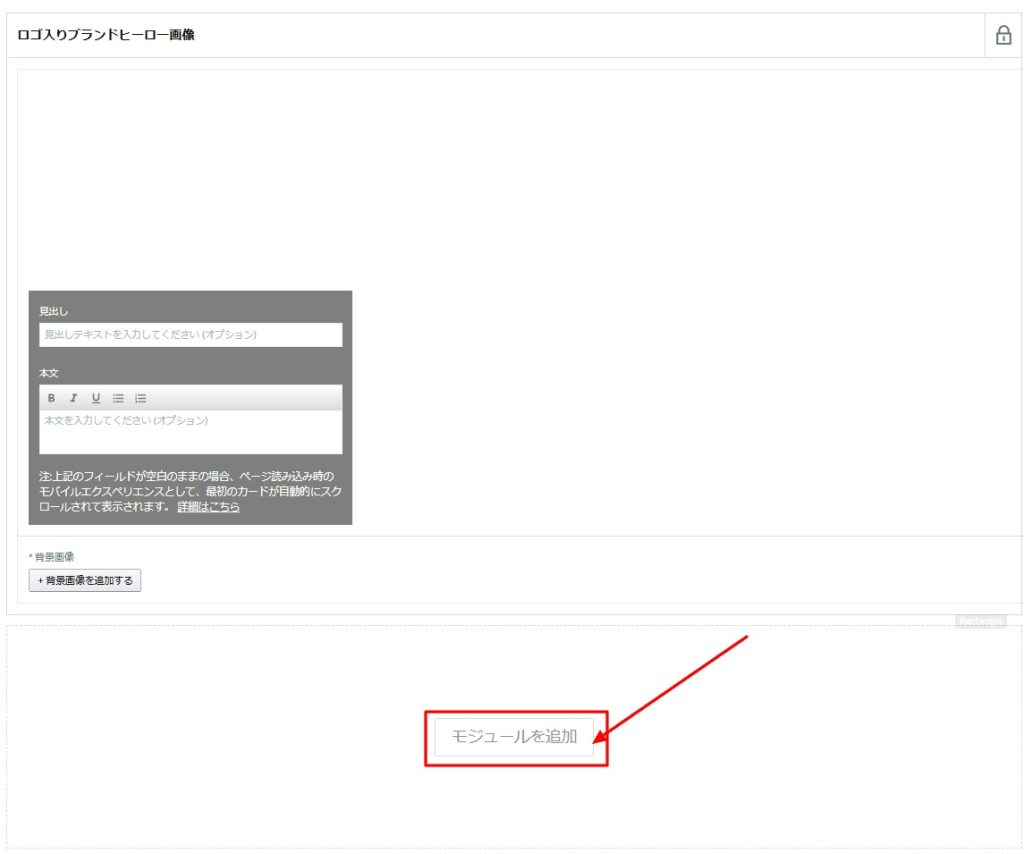
05. 4種類のモジュールを組み合わせて追加
背景の設定が終わったら、次はカードの設定をします。

「モジュールを追加」から選びます。
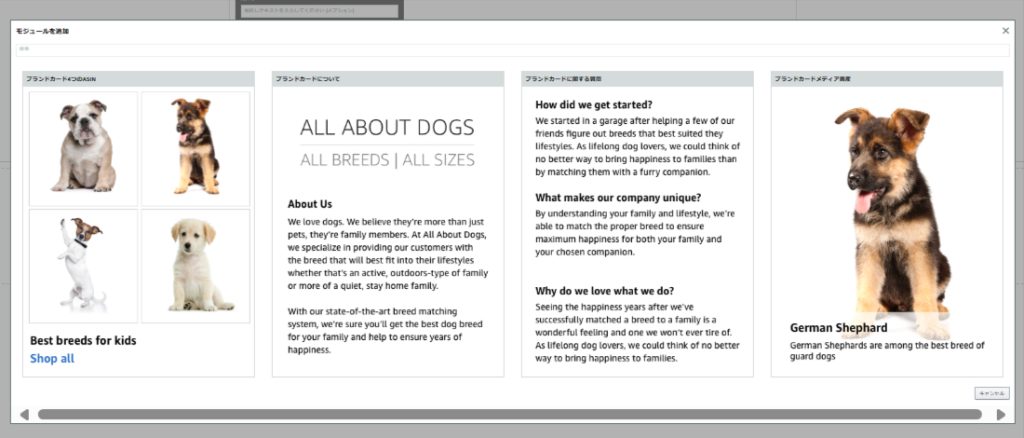
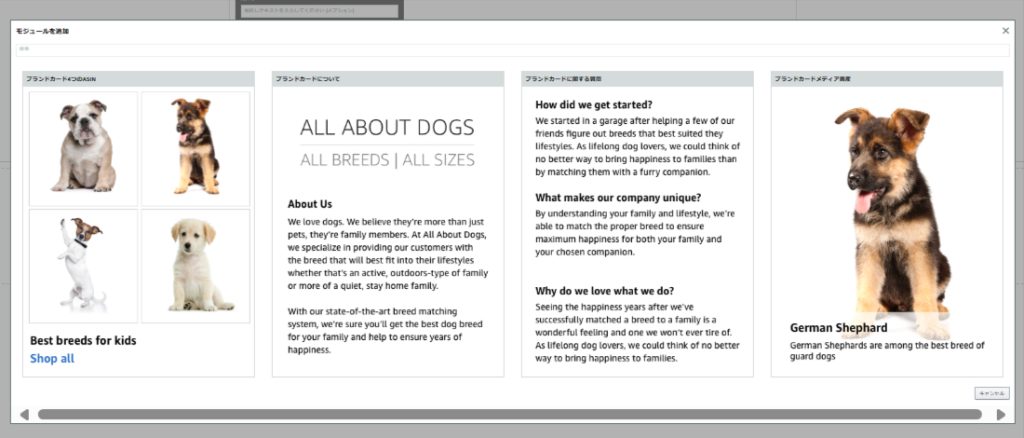
Amazonブランドストーリーで使えるのは4種類のモジュールです。中から好きなものを組み合わせます。

Amazonブランドストーリーの4種類のモジュール
この4種類を組み合わせて、ブランドの魅力を購入者にアピールする形となります。
Amazonブランドストーリーの機能では、下記の4種類のモジュールを最大で19個追加して作成が可能です。
- ブランドカード4つのASIN
- ブランドカードについて
- ブランドカードに関する質問
- ブランドカードメディア資産

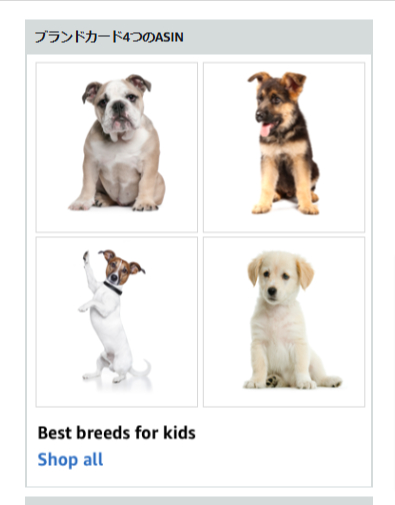
【Amazonブランドストーリー用モジュール1】ブランドカード4つのASIN
カードにリンクされたASINで他の商品を紹介できます。1カードにつき4つの商品を入れます。
- 構成:各特集商品の商品画像と小さな見出し、Amazonブランドストアへのリンク
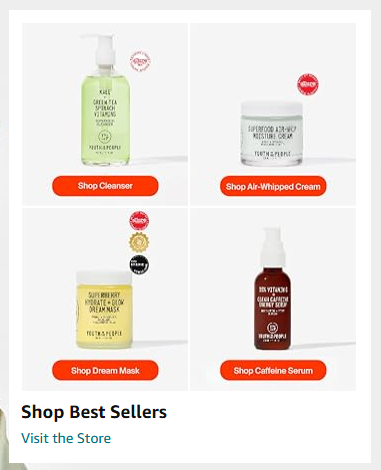
- おすすめ:商品数が少ない場合は1つのバナー(4つの分かれた画像)にすることも可能


ASINの部分に商品ASINを入れると、商品ページのメイン画像が自動的に入ります。
- 見出し文字数:全角30文字以内
- ブランドカード4つのASINの画像サイズ:166 x 182 px が4枚

ASINを4種類入れると、このような出来上がりになります。
4つバラバラの商品ASINを入れることも可能ですし、商品数が少ないときにおすすめの作り方は、

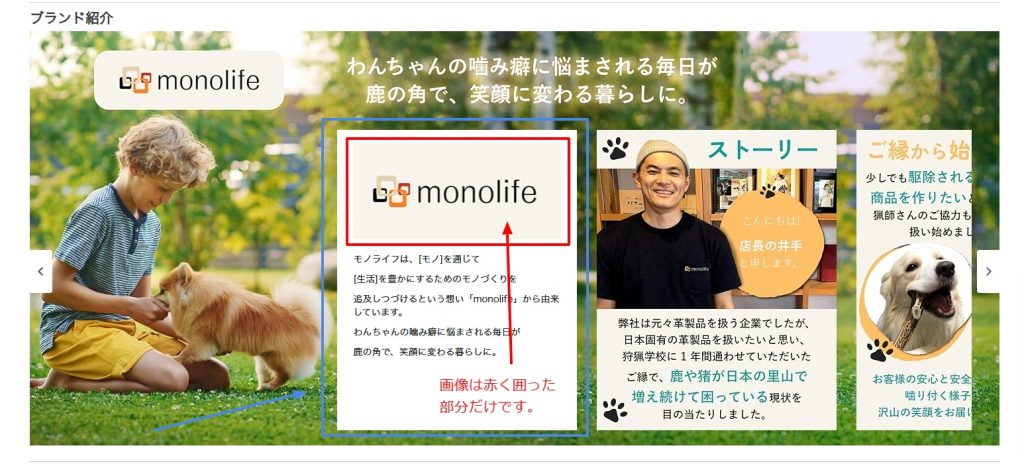
私がよく作る、4つで1つのバナーになっているデザインの場合、ASINを入れてから画像をアップロードします。
このような校正でカードを作ると、大きく商品を目立たせるのに役立ちます。
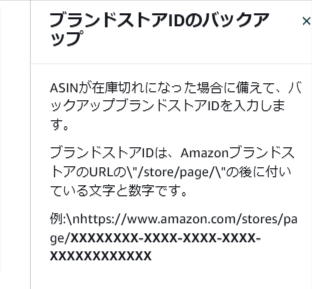
【ブランドストアIDとは?】
ブランドストアIDを入れることで、Amazonストアフロント(ストアページ)に誘導することも可能。

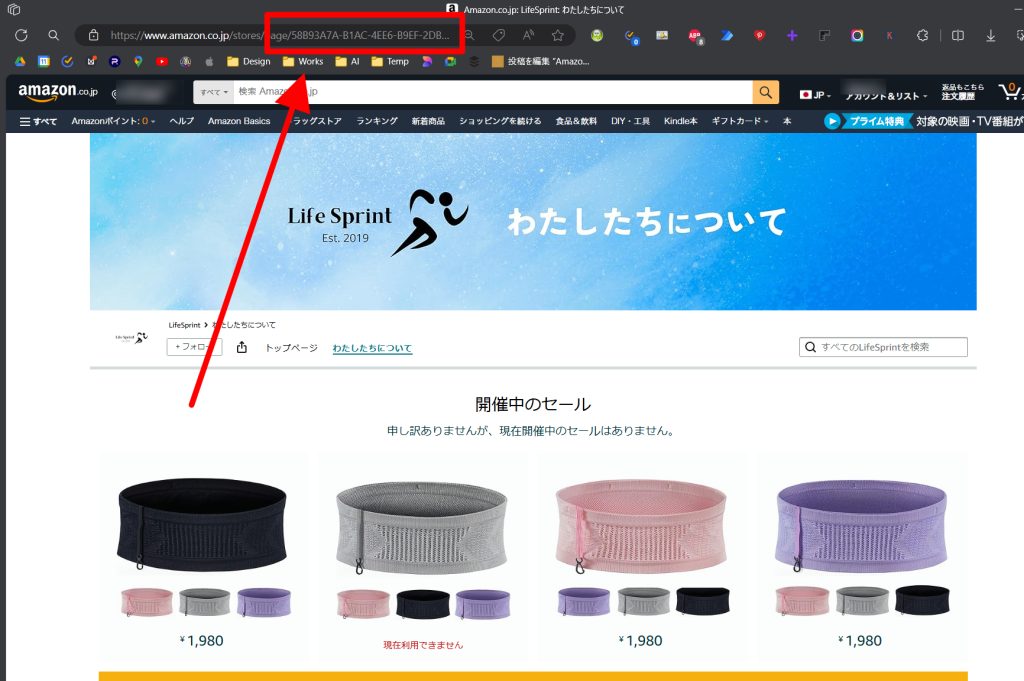
では、ストアIDはどこを見ればいいのか??

と書かれていますが、若干分かりにくい。
IDの場所はまずブランドのストアフロントをブラウザで開いて、そのURLから抜き出します。

ブランドストアフロントが既にある場合は、必ずこのIDを入れましょう!
ない場合は、複数商品をお持ちならば尚更作った方がいいです。
- どんなブランドなのか?
- ブランド・商品への信頼感が上がる
- 安心して買える商品なのか分かる
などメリットが沢山です。
逆にストアがないと、あまり力の入れていないブランドなのかな?と私個人は思ってしまいます。
このようなお仕事をさせて頂いているので、人より余計に気にしている方かもしれませんが、いろんな商品の見比べをして総合的に安心して買えるブランドなのかを判断して購入しますので、ブランドストーリーがしっかり作りこまれていたり、ストアもあったりすると安心感を与えられる一つの要素にはなっているはずです。
【Amazonブランドストーリー用モジュール1】ブランドカードについて
ブランドロゴを入れて、ブランド紹介に適したモジュールです。文字が沢山入れられるのが特徴です。
ブランドや商品に関する最も重要な情報を入れましょう。
- 構成:ブランド情報のためのテキストブロックとロゴ
- おすすめ:カルーセルの最初に使用して、まずはブランドを紹介します。

- 本文文字数:全角450文字以内
- ブランドカードについての画像サイズ:315×145px
【ブランドカードについてモジュールを使ったブランドストーリーの例】

【Amazonブランドストーリー用モジュール3】ブランドカードに関する質問(3つのQ&A)
商品全体に対してのよくある質問や注意事項
(※画像ではないので、私のデザインサービスには含まれません。ご自身で入力してください。ここでは紹介のみです。)
- 構成:3つの質問と3つの短い回答
- おすすめ:ブランドの核となるトピックや価値を示すために使用します

- 本文文字数:すべて合わせて全角600文字以内
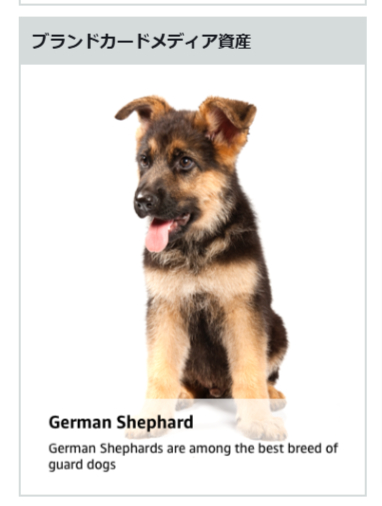
【Amazonブランドストーリー用モジュール4】ブランドカードメディア資産(背景画像+テキスト)
こちらは、背景画像+ストアのURLが掲載可能なモジュールです。
製品カテゴリーのハイライトやブランドについての説明、ミッションやビジョンなど。
- 構成:大きな画像1枚とテキストボックス(見出しと小さな本文用)。
- おすすめ:視覚に訴えるプレゼンテーションに適しています。

- 見出し文字数:全角30文字以内
- 本文文字数:全角135文字以内
- ブランドカードメディア資産の画像サイズ : 362×453px
sample

ブランドカードメディア資産の文字は見出しと本文が入れられ、白い半透明の背景が入ります。写真にかぶるので、文章を入れる場合は下を空けるのがバランスがいいです。
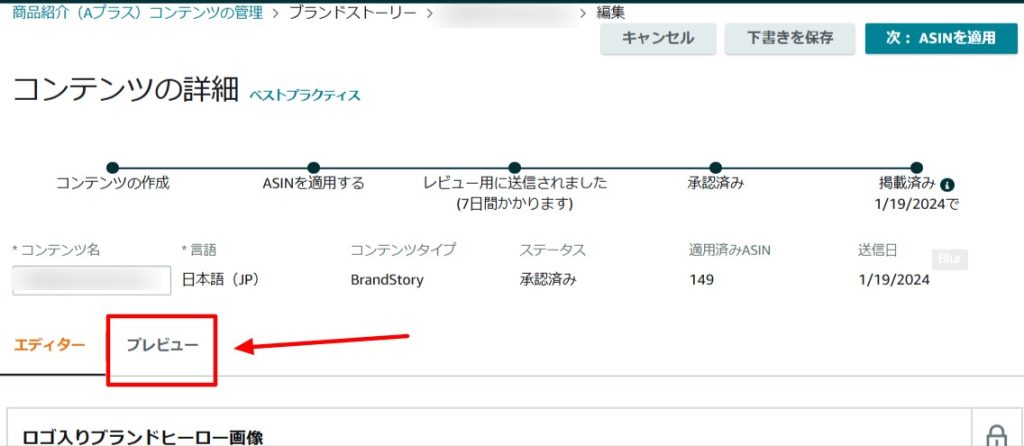
レビューで確認
一旦入れ終わったら、「プレビュー」で確認してください。

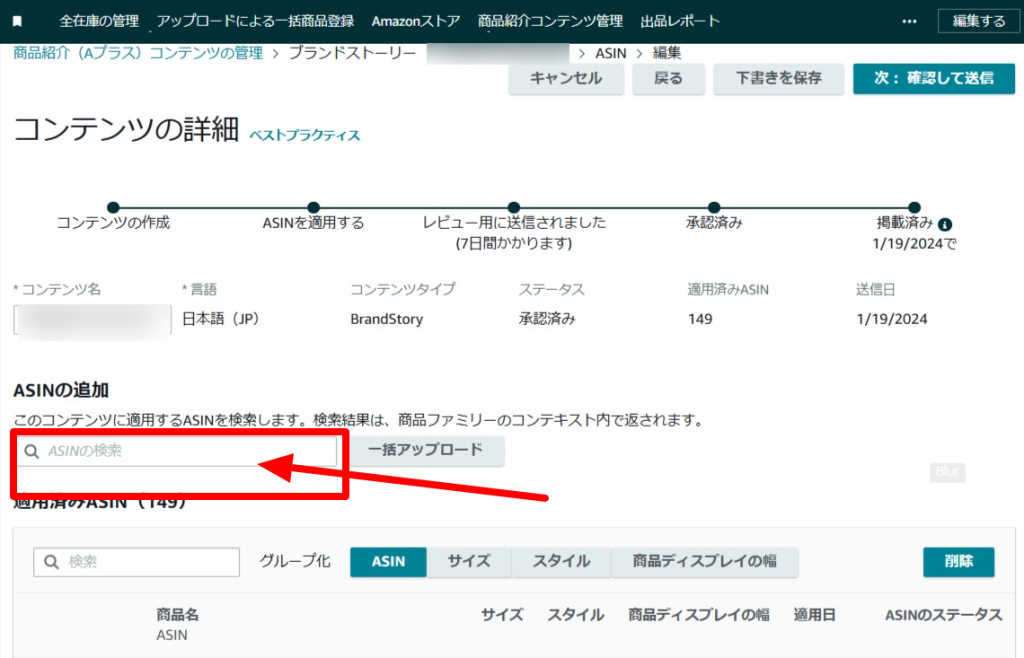
ASINを適用する

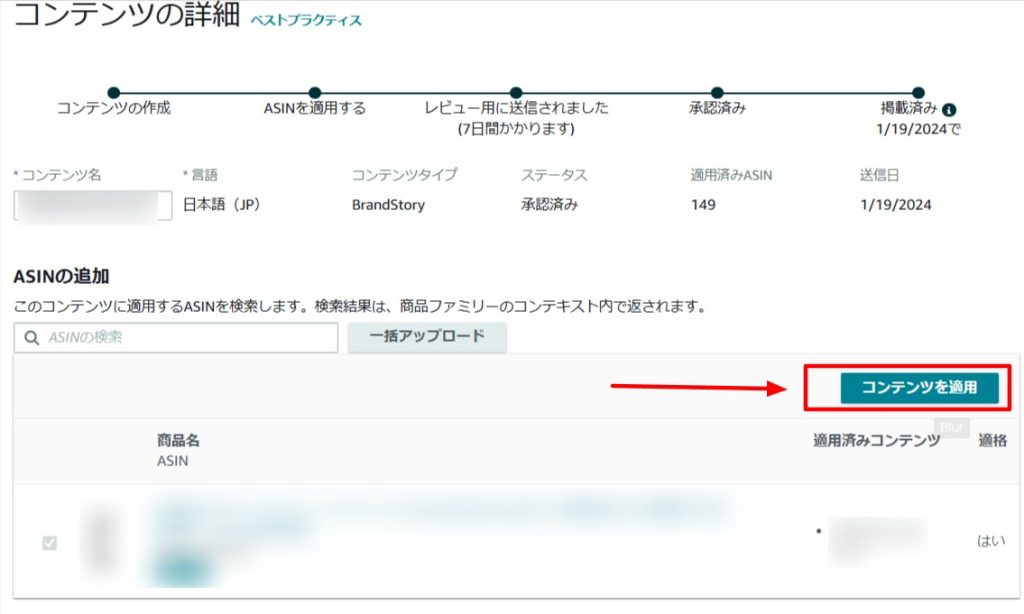
プレビュー確認ができたら「ASINを適用」をクリック。
次の画面に移ります。

「ASINの検索」ボックスの中に適用させたいASINを入れてください。

下に入れたASINの情報が出てくるので、「コンテンツを適用」を選択。

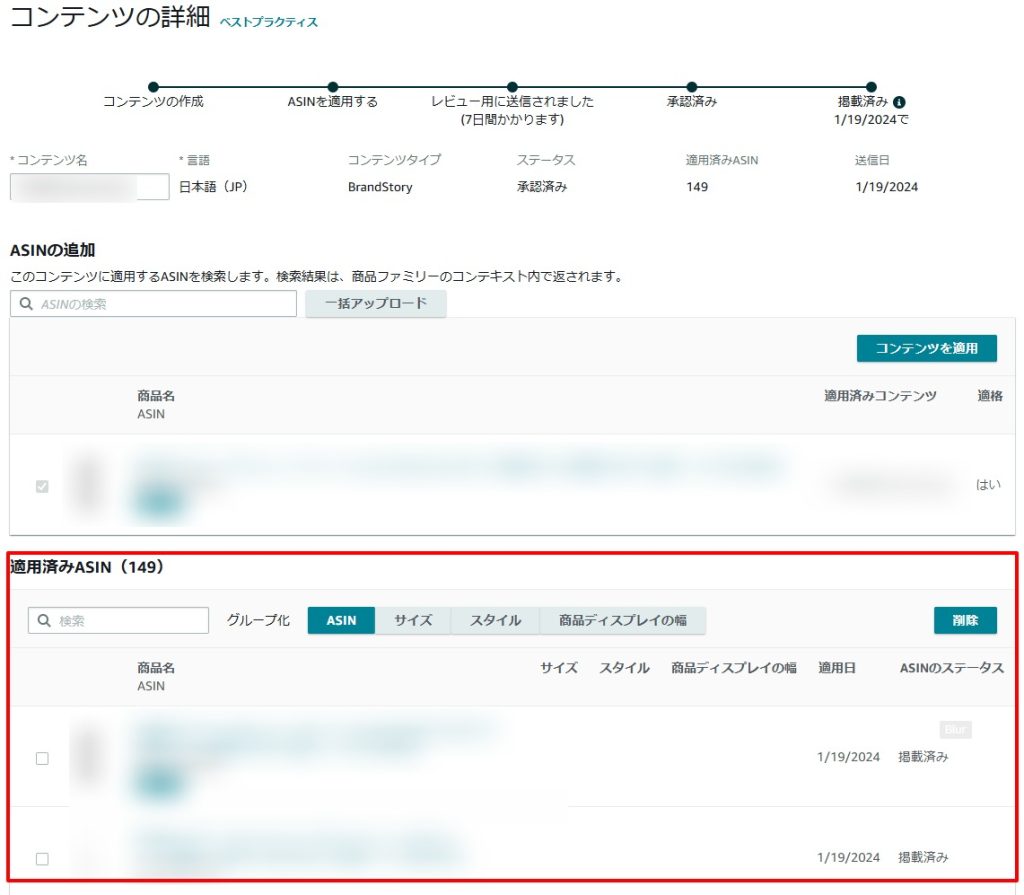
下のブロックの「適用済みASIN」に表示されるはずです。
エラーが出る場合は、エラーメッセージを確認し、分からない場合はアマゾンのテクサポにお問い合わせください。

ASINを適用できたら、右上にある「次:確認して送信」をクリックしてください。

画面が分かって最終の確認プレビューが表示されます。
最後に「承認用に送信」をクリックして完了です。
以上です!
カードのデザインや構成に迷ったら、デザインサービスを行っていますのでぜひ一度お声がけください!
こちらもおすすめ

5ヶ月ぶりの帰国で再認識!日本の伝統産業の魅力と海外発信の重要性
2024年5月8日
Amazon売上を爆上げ!プレミアムA+コンテンツ商品ページとは??通称A++とも呼ばれます
2024年9月9日


